Belajar PHP Untuk Pemula |22. Live Search (JQUERY)
Belajar Bahasa PHP Untuk Pemula Part 21
Di artikel kali ini kita masih membahas mengenai live search menggunakan ajax dan dibantu oleh java script.
Kali ini kita akan melakukan hal yang sama tapi menggunakan JQUERY.
Seperti biasa kalian bisa mengduplikat folder pertemuan19 menjadi pertemuan20 dan buka di kode editor kalian masing-masing.
Kita lihat hasil terakhir dari pertemuan19
Kali ini kita akan melakukan hal yang sama tapi menggunakan JQUERY,yang nanti codingan kita yang banyak akan lebih ringkas dibandingkan sebelumnya.
Sebelumnya kita download library dari JQUERY,link
Klik tombol download JQUERY-nya dan nanti akan diberikan banyak pilihan untuk mendowload library JQUERY.
Download yang paling baru dan yang sudah di compressed
Dan di saat saya membuat artikel ini versi terbaru dari JQUERY ini adalah 3.5.1.
Kalian bisa simpan di dalam folder yang sama dengan JS(Java Script) dan apabila kalian klik muncul scripty-nya,jangan panik kalian CTRL+S dan simpan di folder JS.
Sekarang kita kembali ke kode editor kita dan yang pertama kali kita lakukan adalah memanggil library JQUERY-nya dulu.
Pastikan untuk memanggil library itu harus sebelum kalian memanggil script kalian sendiri.
Pastikan namanya persis dengan JQUERY yang kalian download.
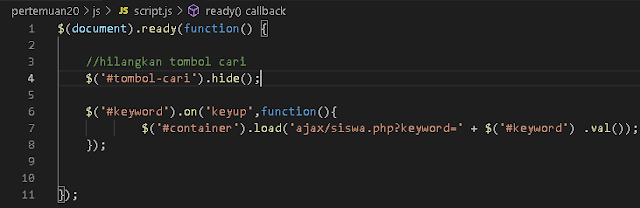
Masuk ke bagian script.js dan hapus sintaks javascript menjadi sintaks JQUERY.
Kita bisa akan mengambil dokumen,seperti ini
Pertama kita akan membuat event ketika keyword ditulis,Ini memanggil ajax hanya satu baris yang sebelumnya kita membutuhkan beberapa baris dan yang kita gunakan adalah fungsi load.Sekarang ada beberapa hal yang ingin saya tambahkan.
Pertama tombol carinya kita hilangkan,supaya pencariannya menggunakan keyword,caranya
Kalian mau taruh dimana saja bebas,tapi loading ini akan muncul setelah kita mencari data dan hilang setelah data-nya tampil
Ketika kita mengketikan sesuatu maka loadingnya muncul,bisa gunakan $.get() ,seperti ini














Komentar
Posting Komentar